In recent years, the roles of web pages have become more distinct, with the structure of documents described using HTML and the layout and style defined by CSS.
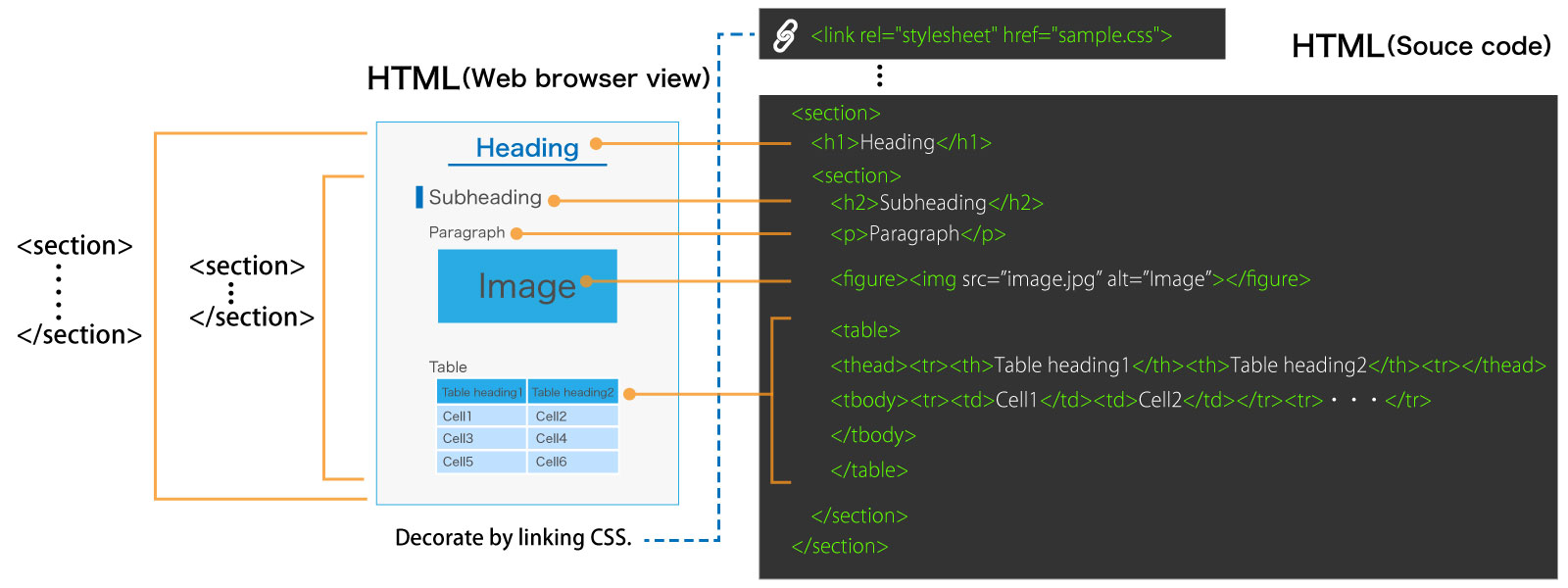
HTML uses tags that indicate the structure of the content, assigning meaning and determining the role of each element within the document. Additionally, the way tags and content are nested can define relationships between sentences, such as parent-child or parallel connections.
By combining these elements, HTML allows for the structured organization of web content.

Conversely, Word documents are primarily designed for printing, so the content is closely tied to its layout and appearance, with text being directly formatted.
This makes it difficult to convert a Word document to HTML while preserving its original structure, except by using some of Word's useful functions such as headings, paragraphs, table of contents, and cross-references, etc.
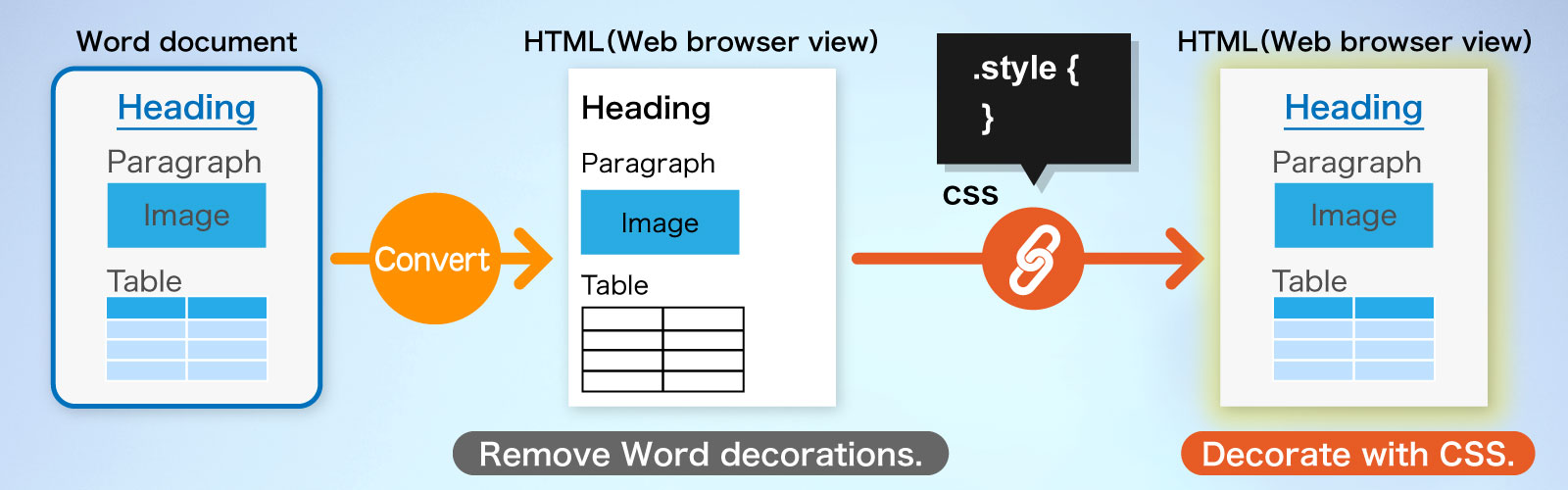
The 'HTML on Word' conversion tool adheres to HTML specifications, including HTML5 and XHTML 1.0, but it uses a proprietary conversion engine that analyzes the styles defined in Word and converts them into structural HTML. The layout and additional styles can then be applied to this structure using a separately prepared CSS file.
Note: If there is no CSS, it will be displayed with the standard style that the web browser has.
For more information on the essentials of converting a Word document to HTML, please refer to "Chapter 6 Word Editing Guidelines" in the online manual.
When converting a Word document to HTML, only the basic layout and some of the styles in the Word document will be preserved in the HTML output. Other layout and style information will not be included in the HTML.
To apply additional styling to the HTML output, you can use style sheets. This product includes sample CSS files that you can specify during the conversion process, and the resulting HTML output will be linked to the specified CSS file.
If you want to use your own layout for the HTML output, you will need to prepare a separate CSS file. Knowledge of CSS and HTML is required to create a custom CSS file that achieves the desired layout.

Awards


Contact
Privacy Policy | © 2025 Antenna House, Inc.