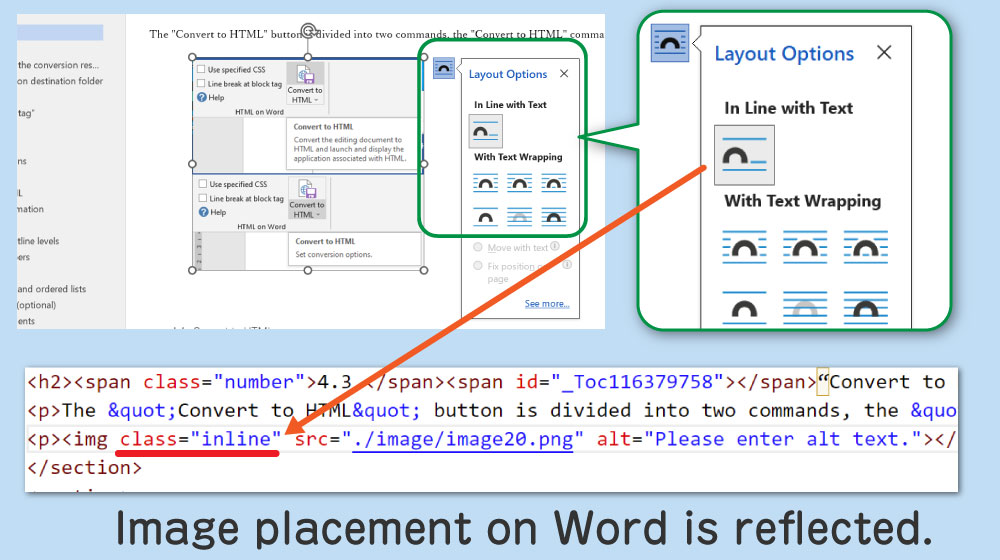
Images inserted in a Word document can be outputted and linked to an HTML file with <img> tags.

The <img> tag is outputted with a class attribute assigned according to the type of layout option (type of wrapping and alignment) specified in Word, so by setting the style using that "class", you can approximate the display of the image on Word.
For more information, please refer to the "Figure and figure arrangements" section of the online manual.
Alternatively, the image can be converted to a string (data URI scheme) and embedded directly in the HTML with an option when executed from the command line. In this case, the image file is not generated as a separate file, but only a single HTML file.

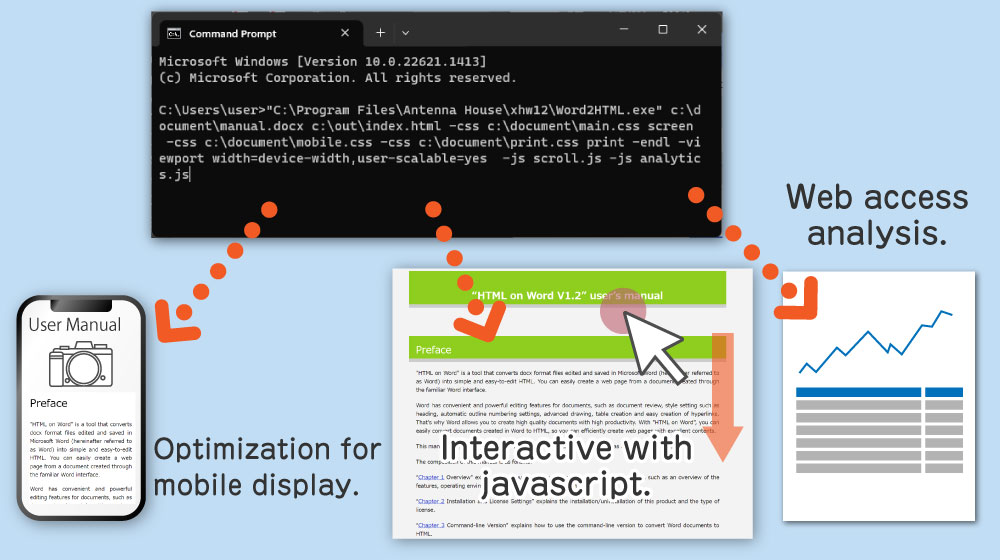
By specifying options when executing from the command line, you can make the website responsive for optimal display on smartphones and other devices, or add interactive displays and user interfaces by specifying JavaScript.
Outputs meta tags of the following format in HTML <head>
<meta name=”viewport” content=” Content specified in ‘content’”>
By setting "viewport," you can set the display status on mobile devices such as smartphones.
Command example
Word2HTML.exe c:\document\manual.docx c:\out\index.html -viewport width=device-width,user-scalable=yes
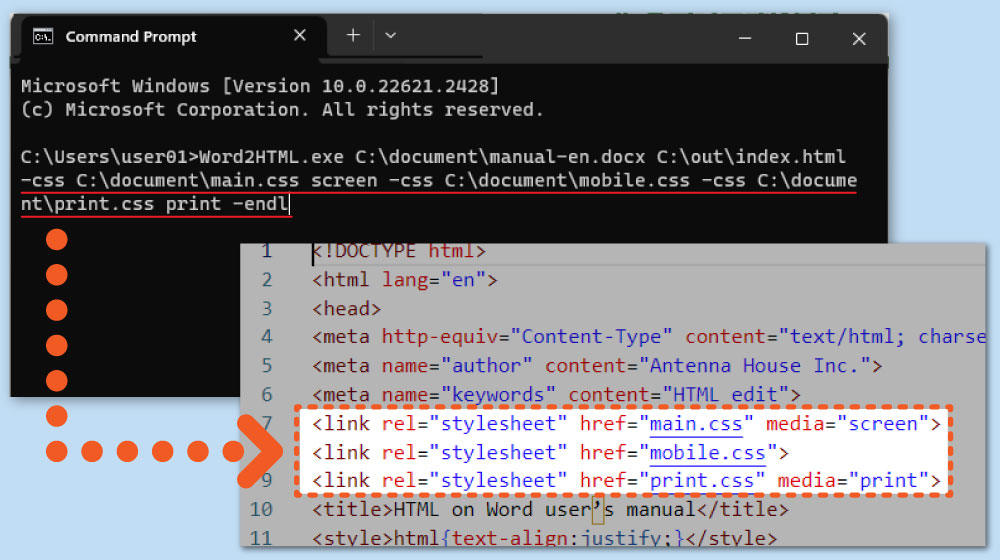
CSS files can be specified and loaded from HTML. Media queries can be used to apply styles to each device (screen width) for optimal display on smartphones and other devices.
Note: CSS files are available as samples are included with this product.
CSS files can be specified when converting from the Word add-in or from the command line.
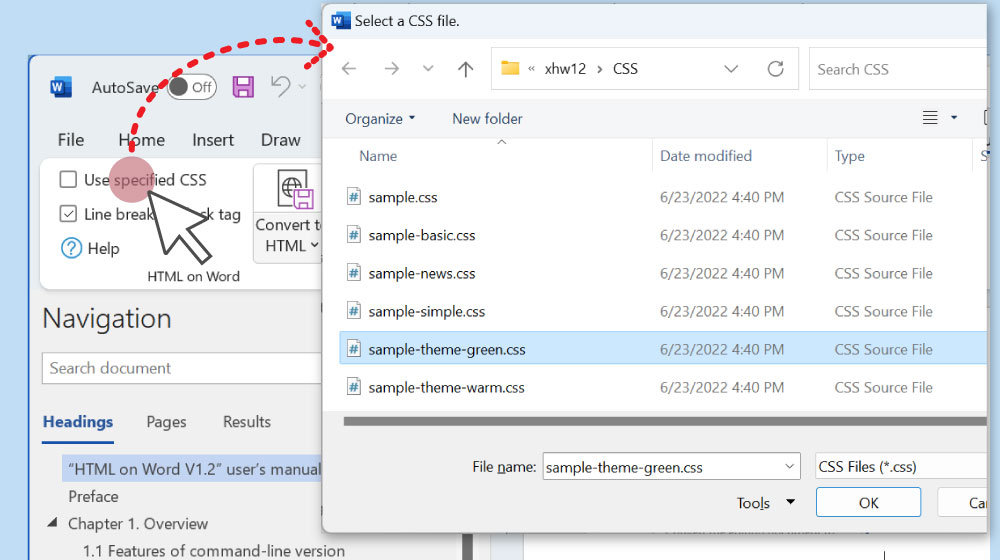
When the "Use specified CSS" option in the Word add-in is checked, a dialog box for specifying the CSS file is displayed.

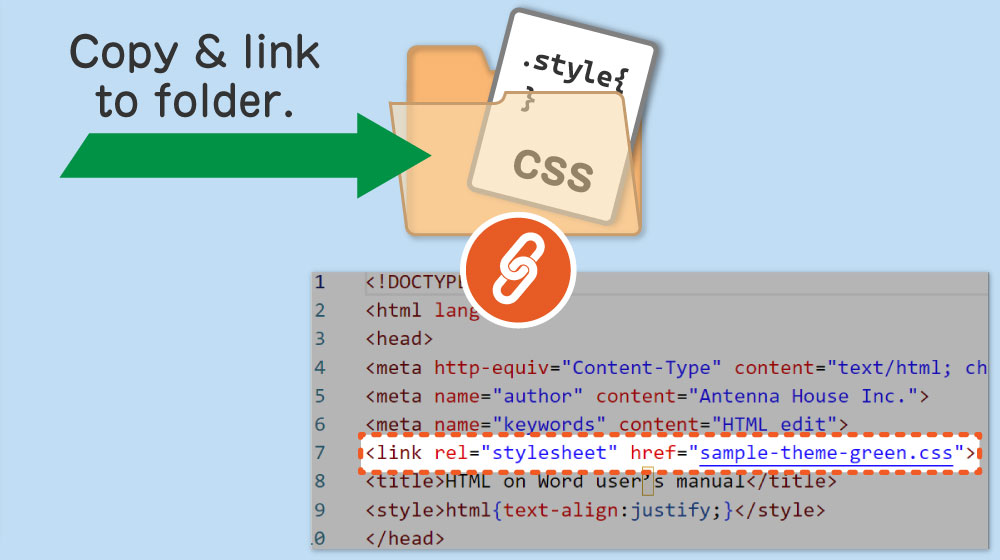
When "Convert to HTML" is executed, the specified CSS file is copied to the HTML output destination and linked (relative link) from the HTML. When the output HTML is displayed in a Web browser, it will reflect the loaded CSS style.

To execute from the command line, give the following option:
-css cssfile [media]
In the "cssfile", specify the path on Windows where the CSS file is located.
In the "[media]", specify the type of media (screen, print, etc.) to which the CSS will be applied. If not specified, it is not necessary.
Command example
Word2HTML.exe c:\document\manual.docx c:\out\index.html -css c:\document\sample.css screen
When the command is executed, the specified CSS file is copied to the HTML output destination and linked (relative link) from the HTML. When the output HTML is displayed in a Web browser, it will reflect the loaded CSS style.
You can link multiple CSS files by writing multiple pairs of -css and CSS files.

You can specify a JavaScript file that describes the necessary code and load it into an HTML document. By linking JavaScript, you can create interactive displays on both PCs and smartphones, and improve the user interface to make operation more comfortable. Additionally, JavaScript can be used for access analysis.
Note:
Command example
Word2HTML.exe c:\document\manual.docx c:\out\index.html -js sample.js
Multiple js files can be specified by writing multiple pairs of -js and js file paths.
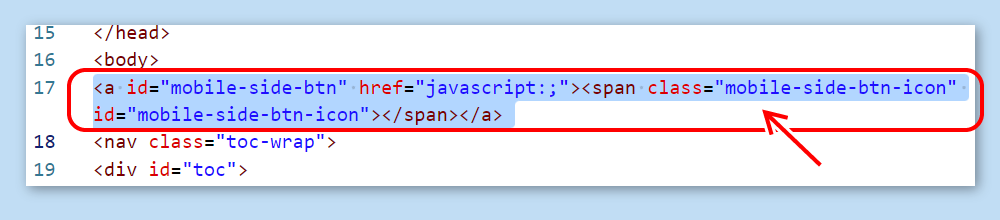
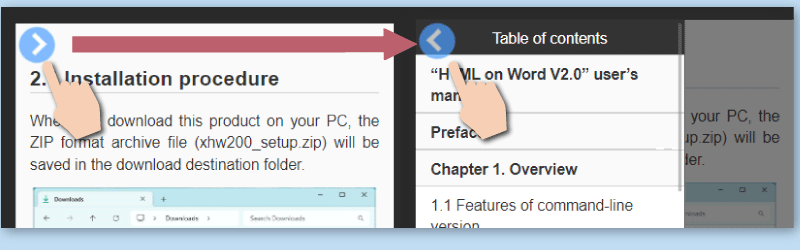
Tag output so that a button for showing/hiding the table of contents can be installed when displayed on a mobile phone.


Note: javascript and CSS are required to install and operate the buttons. Please use the sample with the buttons installed.
→ Samples
Sample CSS files are included with this product so that you can use the styled web page immediately. Please feel free to use these samples.
You can also customize your web page based on these samples, so you can publish your web page with less work.
Note: Sample CSS files are stored in the "CSS" folder of the "HTML on Word" installation.
For folders in their default state: C:\Program Files\Antenna House\xhw21\CSS\
|
CSS file name |
Example |
Smartphone |
Description |
|---|---|---|---|
|
sample.css |
 |
 |
Simple design, with a maximum width of 900 pixels when displayed on a PC. |
|
sample-basic.css |
 |
 |
Simple design, with the maximum width set to the full screen width when displayed on a PC. |
|
sample-news.css |
 |
 |
Simple design, with the maximum width set to the full screen width when displayed on a PC. |
|
sample-simple.css |
 |
 |
Simple design, with a maximum width of 900 pixels when displayed on a PC. |
|
sample-theme-green.css |
 |
 |
The design uses a light gray background and lime green accent colors for headings, etc. The maximum width is 900 pixels when displayed on a PC. |
|
sample-theme-warm.css |
 |
 |
The design uses a light yellow background and burgundy accent colors for headings, etc. The maximum width is 900 pixels when displayed on a PC. |
|
sample-toc.css |
 |
 |
The table of contents is laid out in the sidebar. |
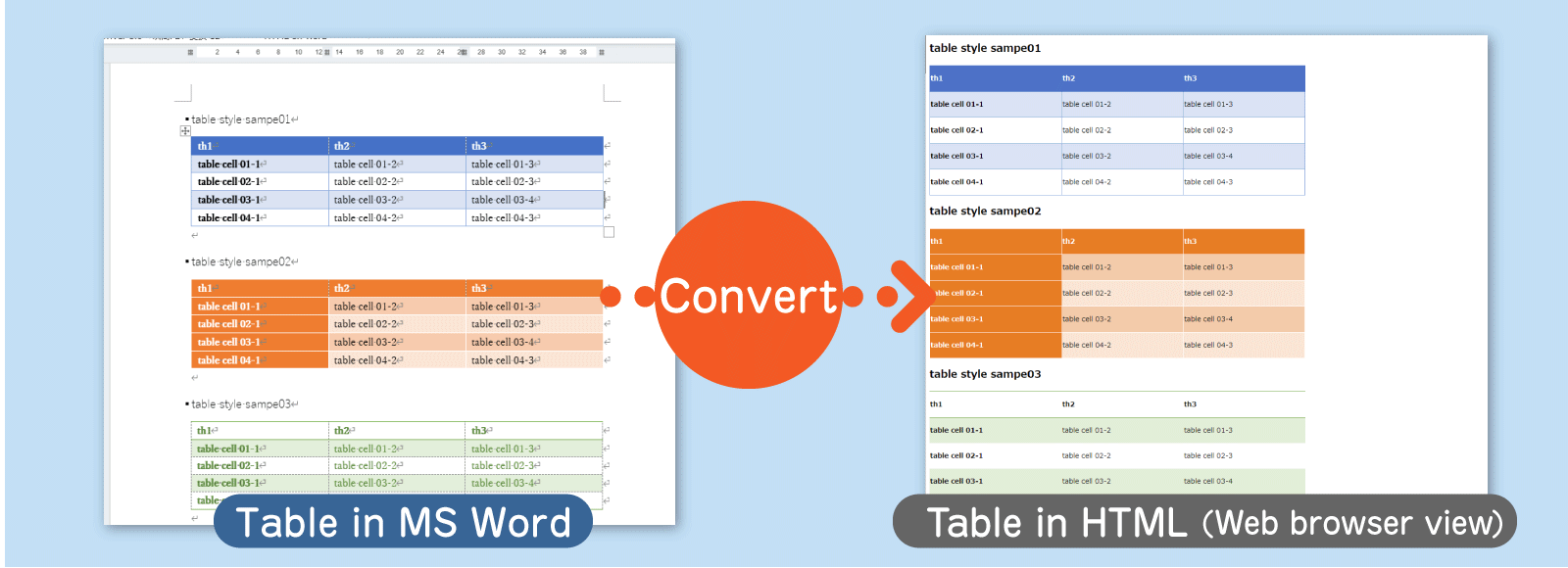
By specifying the "-tablestyle" option when executing from the command line, the background color, border thickness, color and style (only some styles are supported), and table width specified for tables and table cells in a Word document are output as style attributes of each HTML tag.

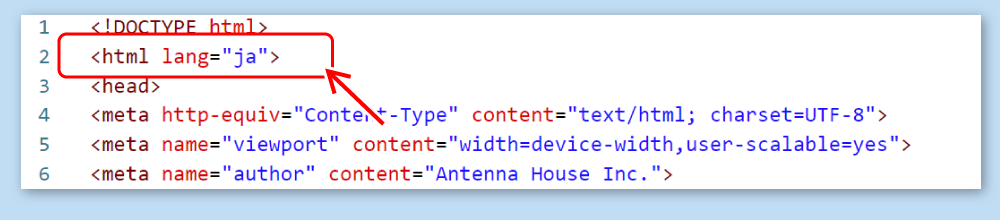
You can now specify any HTML language (lang attribute). The HTML language can be specified by specifying the "-lang" option followed by the language code when executing from the command line. (e.g. Japanese: ja, English: en)
If the "-lang" option is followed by "none", the tag will not output the lang attribute.
Note: If this option is not specified, the Word document is parsed and set to "ja" or "en" as before.
Example with command option "-lang ja":

Awards


Contact
Privacy Policy | © 2026 Antenna House, Inc.