This sample is for the installation of HTML on Word V3.0; if you wish to run it on other versions, please change the directory and so on.
Add function to show/hide the table of contents when displayed on mobile devices.
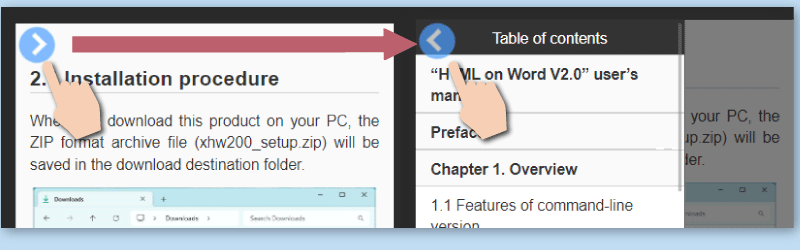
When the sample is used, a blue circular button is displayed in the upper left corner of the screen as shown in the figure below when displayed on a mobile device, and each tap slides in/slides out the table of contents.

This is actually used in the online manual for this product.
This product's manual uses features designed for smartphones.
You can view the online manual by scanning this QR code with your smartphone camera.

|
Parameter/Value |
Description |
Note |
|---|---|---|
|
-css |
Specify CSS with defined styles for the mobile device menu. Specify "-css" followed by a space +css file name (including the file path). |
A CSS file (sample-toc.css), which can be used as a sample, is stored in the program installation directory. If the program installation directory has not been changed during installation, the following will be used. C:\Program Files\Antenna House\xhw20\CSS\sample-toc.css |
|
-viewport |
Outputs HTML attribute values for setting the display area of content for each device, such as PCs, smartphones, and tablets. Specify "-viewport" followed by a +value. |
|
|
-js |
Specify the JavaScript to be used. Specify "-js" followed by a space and the URL or path of the js file. |
|
As a sample, use "sample-toc.css" copied at the time of program installation. If you have not changed the installation directory of the program during installation, the following will be used.
C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css
This CSS is specified to hide the buttons for mobile devices if used as is, so please delete the following sections before use.
* If you cannot edit the file in the "Program Files" folder, copy the file to a folder to which you have access, such as the desktop, and then edit it, and specify that file when specifying CSS on the command line.
Delete the following at the end of "sample-toc.css".
#mobile-side-btn {
display: none;
}
$(function () {
var $menu = $('.toc-wrap'),
$menuBtn = $('#mobile-side-btn-icon'),
$wrap = $('section'),
menuWidth = $menu.outerWidth();
$menuBtn.on('click', function () {
$wrap.toggleClass('open');
if ($wrap.hasClass('open')) {
$menu.animate({ 'left': 0 }, 300);
$("#mobile-side-btn-icon").addClass("close");
} else {
$menu.animate({ 'left': -menuWidth }, 300);
$("#mobile-side-btn-icon").removeClass("close");
}
});
});
$(function () {
if ($(window).width() <= 630) {
var $menu = $('.toc-wrap'),
$wrap = $('section'),
menuWidth = $menu.outerWidth();
$('a[href*="#"]').on('click', function () {
$menu.animate({ 'left': -menuWidth }, 100);
$("#mobile-side-btn-icon").removeClass("close");
$wrap.removeClass("open");
}
);
};
});
Example of converting "sample02.docx" in the "sample" folder on the desktop to HTML.
Word2HTML.exe %USERPROFILE%\Desktop\sample\sample02.docx %USERPROFILE%\Desktop\sample\sample02.html -css "C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css" -viewport width=device-width,user-scalable=yes -js https://code.jquery.com/jquery-3.7.1.min.js -js smartphone-btn.js
Awards


Contact
Privacy Policy | © 2025 Antenna House, Inc.